The Launch Pad

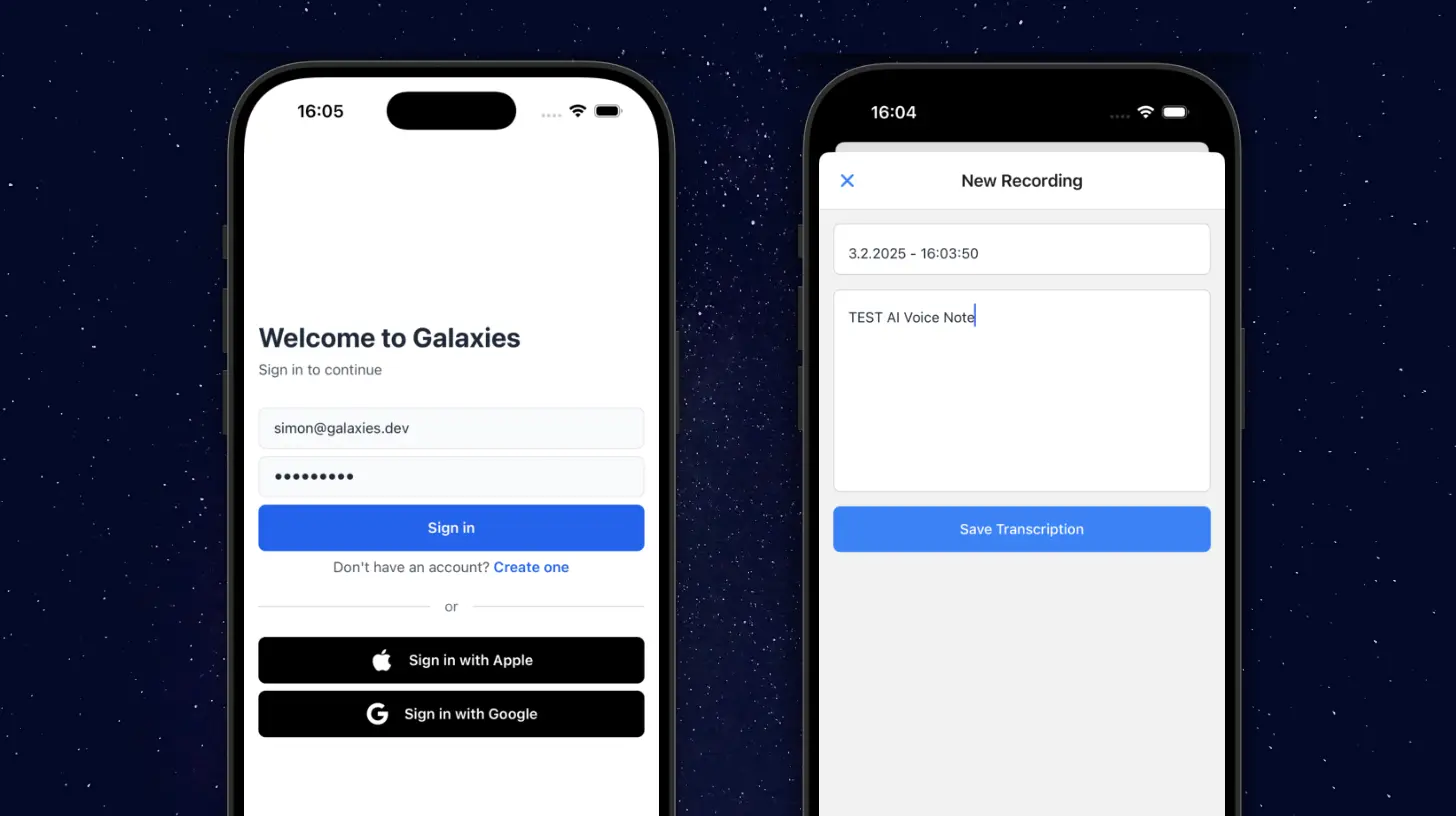
Universal AI Recorder with NativeWind, Clerk & Drizzle
Learn to build a universal AI recorder with NativeWind. Work with NativeWind styling, Expo API Routes and create a beautiful, responsive expereinece that works seamlessly across iOS, Android and Web.

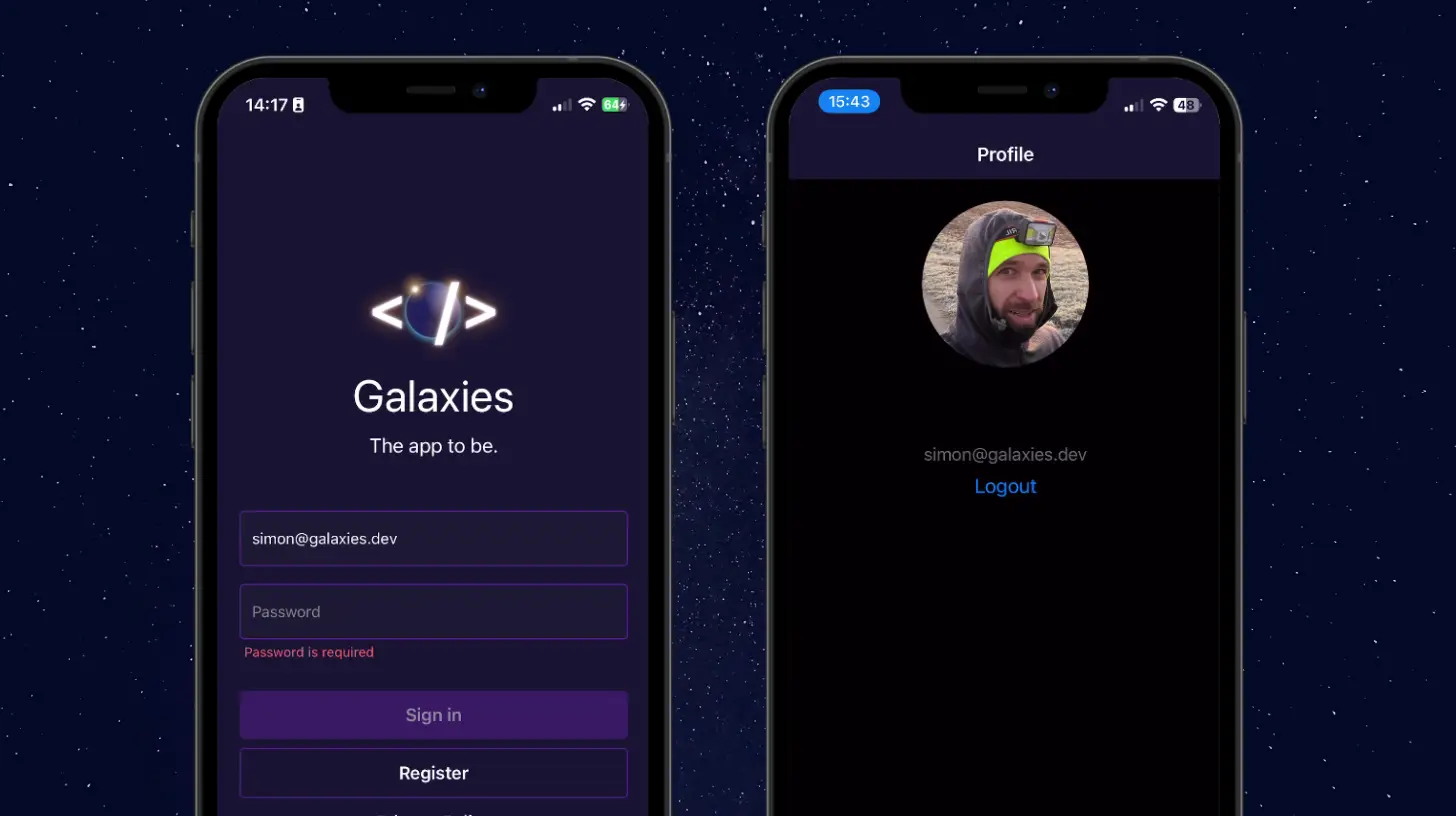
Members Only with JWT Authentication
Learn to protect apps with JWT Authentication, build better forms with React Hook Form and Zod schema validation, work with queries and mutations, and how to use the Expo SDK to build a secure authentication flow.

TanStack Query, Zustand & Animations
Learn how to use TanStack Query for API calls, Zustand for local state management with MMKV as persistence layer, and how to use simple gestures & animations to make your app feel more responsive.

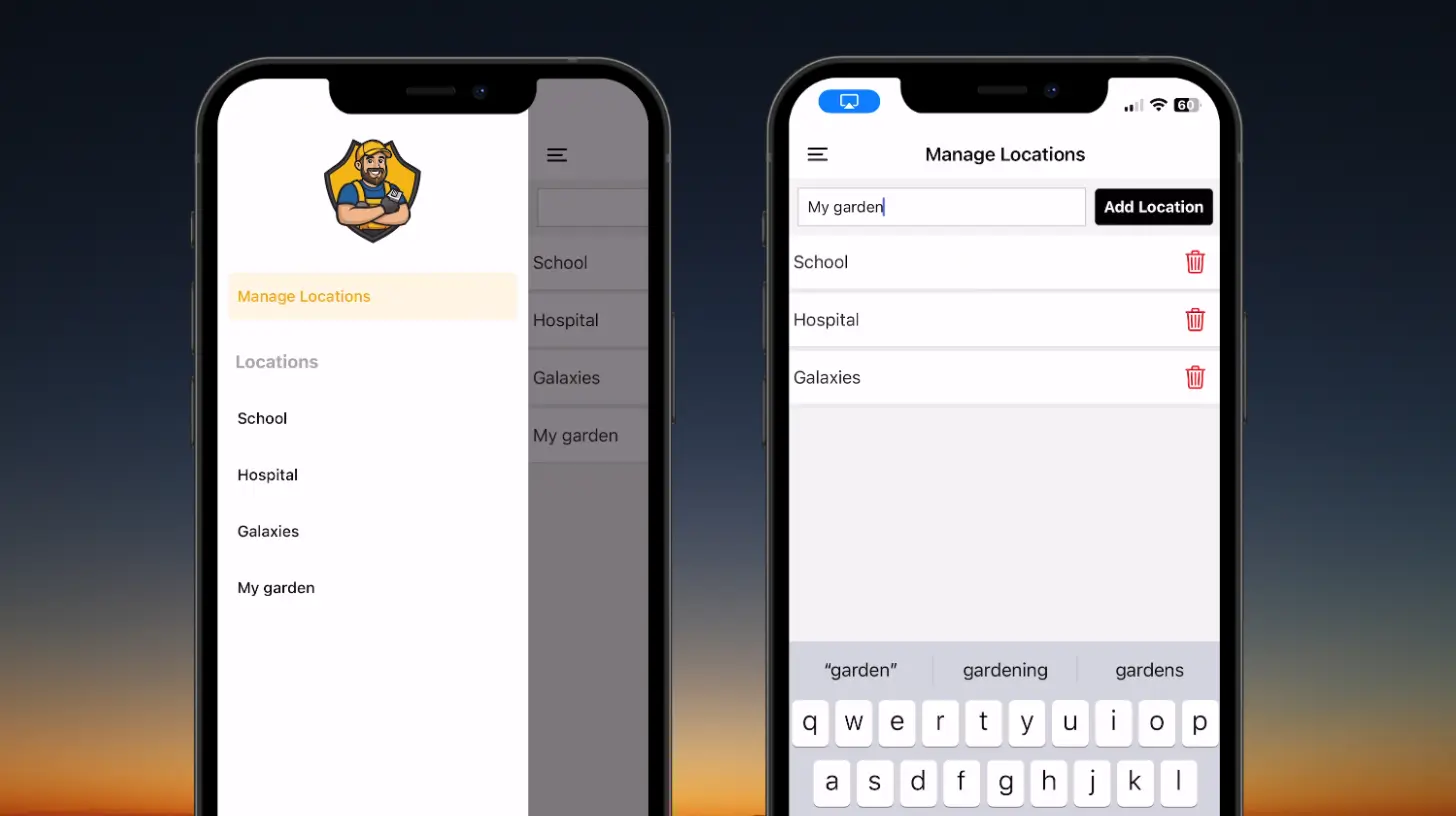
SQLite, Drawer Navigation & Notifications
Learn SQLite, Drawer Navigation and Notifications by building a handyman reporting app. You'll learn how to use SQLite to store abd load data, how to use Drawer Navigation and how to use Local Notifications.

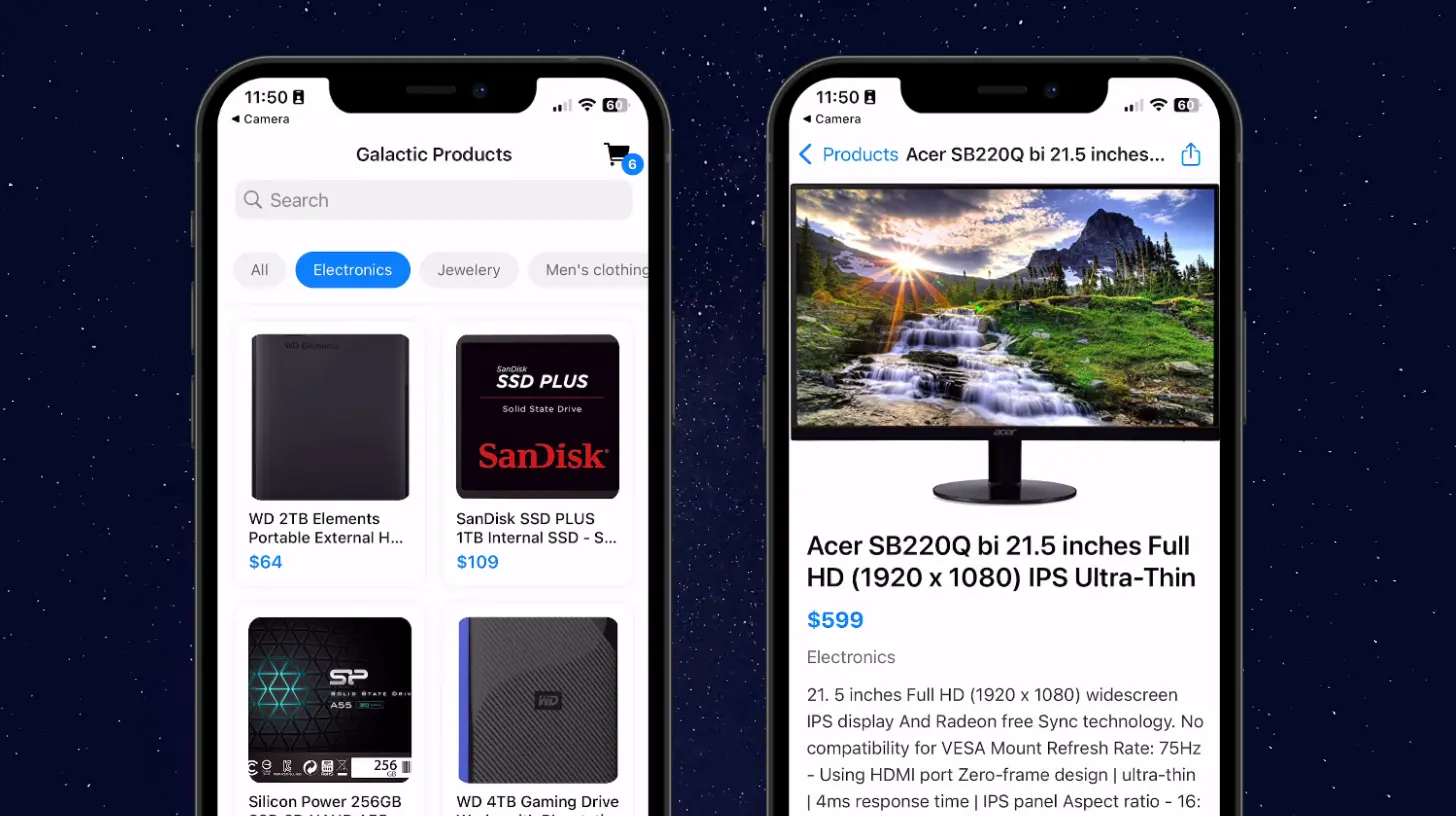
Navigation, API Integration & AsyncStorage
Learn Expo and React Native fundamentals by integrating an API and JSON data into a styled application. You'll learn Expo Router concepts, refactoring and structuring your app and working with AsyncStorage.

Event System with Express API and Authentication
Let's build a full event system with authentication using React Native and Express API. Together we work through the different stages of creating a full-stack app with user authentication, event creation, attending events and more.
Expense Tracker
Never lose track of your expenses again with this React Native Expense Tracker app. Define input fields, add expenses, and view your spending history. This could be your first live project to show off your React Native skills.

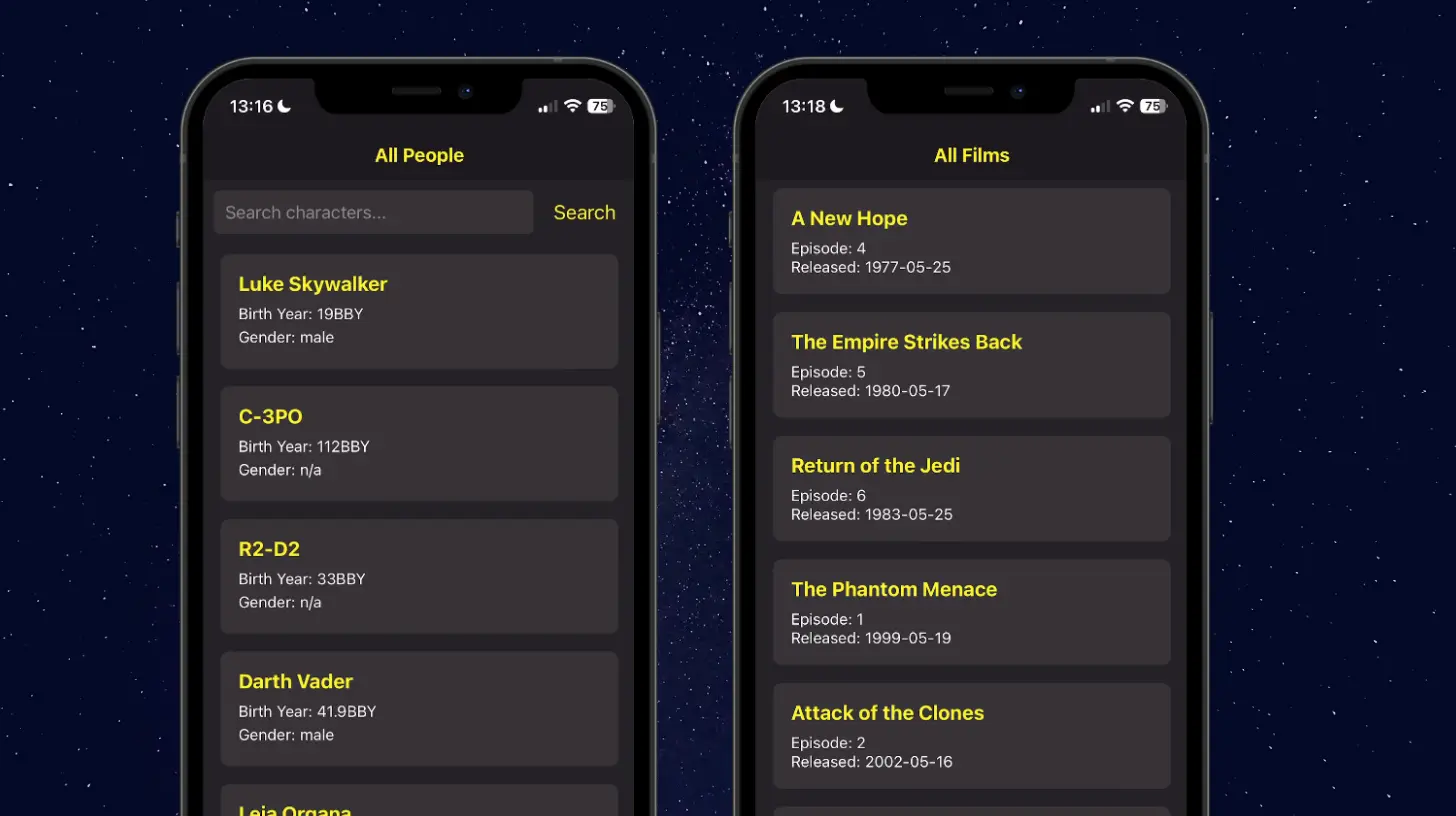
Stellar Star Wars App
Create a sleek mobile app that showcases the Star Wars API using React Native and Expo. Integrate a tab bar navigation to explore various categories of Star Wars data, navigate through different sections seamlessly, and add a bookmarking feature to save your favorite galactic finds.